演示
截图

部署网站
原版
下载链接:https://aishuo.lanzout.com/ioRol1gf79kj
美化版
LMB520/2DGRYDY
1 更新于2024-01-19 15:01:23
美化版更新信息
林墨白美化版v1.0
- 去掉原版顶图
- 增加圆形头像并加上底部阴影
- 增加导航与导航之前的的距离
林墨白美化版v1.1
- 优化头像位置
- 增加樱花飘落特效
- 樱花数量在
./asset/xinghua.js中的第124行修改 - 在
./index.html中删除最后一行代码<script src="./asset/yinghua.js"></script>就可以取消樱花飘落特效
林墨白美化版v1.2
- 修复已知Bug
- 增加注意事项
林墨白美化版v1.3
- 修复教程上的错误
- 修复测速BUG
- 修复文件错误(不知道为啥代码咋变成中文了,hhh~)
值得注意的问题
- 头像Logo在
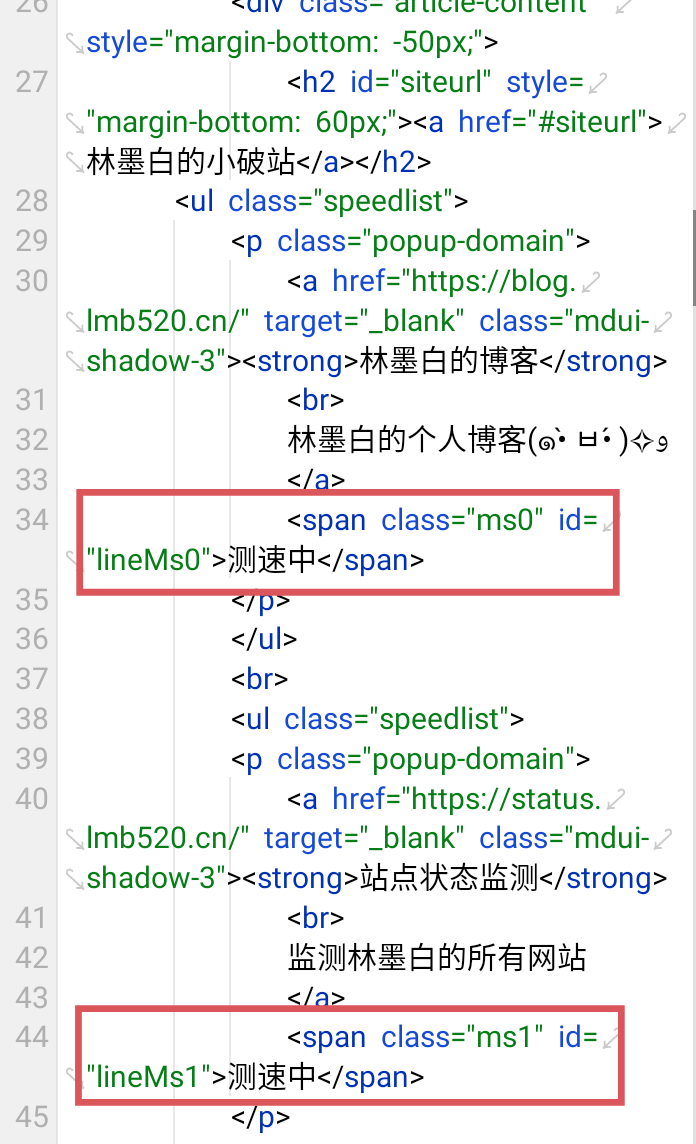
./asset/logo.png修改,背景在./asset/bj.png修改 - 添加导航的时候,请不要完全复制,测速代码需要按顺序更改,比如:第一个导航为
class="ms0" id="lineMs0",第二个导航为class="ms1" id="lineMs1"后面依次类推,否则无法返回测速时长
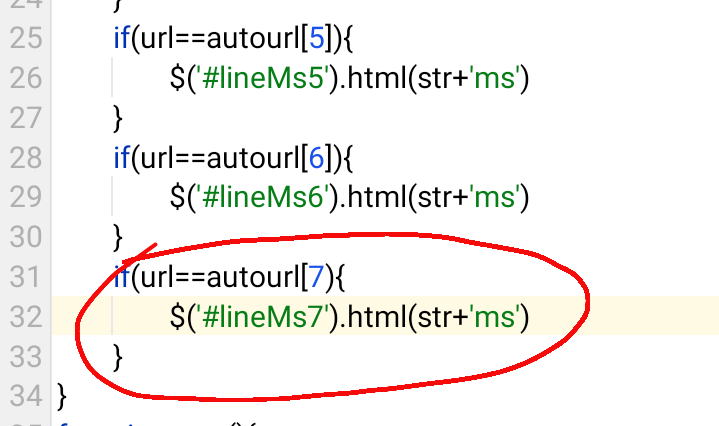
如果导航超过7个以上了,需要在
./asset/main.js中按规律增加测速代码,否则无法返回测速时长
这里展示一下lineMs7代码if(url==autourl[7]){ $('#lineMs7').html(str+'ms') }



拿走了