
介绍
Brave主题是一款适合有对象的博主使用,可以和对象一起记录自己的恋爱历程
原版本
作者:赵阿卷
下载:
教程:https://blog.zwying.com/archives/59.html
魔改版
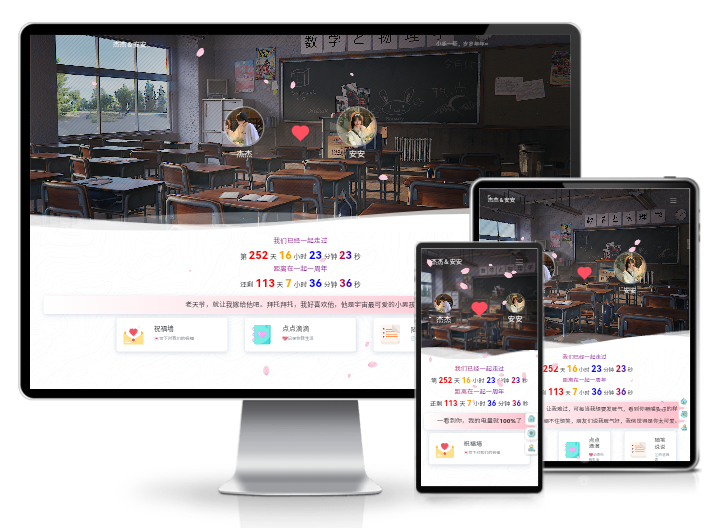
演示: jjaa.love
下载: https://lmb520.lanzoul.com/b05l2ytcj
密码: lmb520
感谢伊梦乡归处提供部分魔改教程
目前支持的功能
等等等……
魔改版食用教程
主题配置
推荐在php7.4版本运行,太高的版本会报错
将主题压缩包完整上传到服务器上 Typecho 的/usr/themes/文件夹内,解压,然后到 Typecho 后台-控制台-外观-启用主题即可
由于本版本魔改太多,建议将原版或者其他魔改版备份后删除,再食用本主题。
启用后,创建对应页面,这里有几个页面需要创建,分别是首页页面、祝福板页面、点点滴滴页面、随笔说说页面、关于我们页面、恋爱清单页面、相册页面
除了首页页面其他的页面不是必须创建,而且一定要选择对应的模板!!!
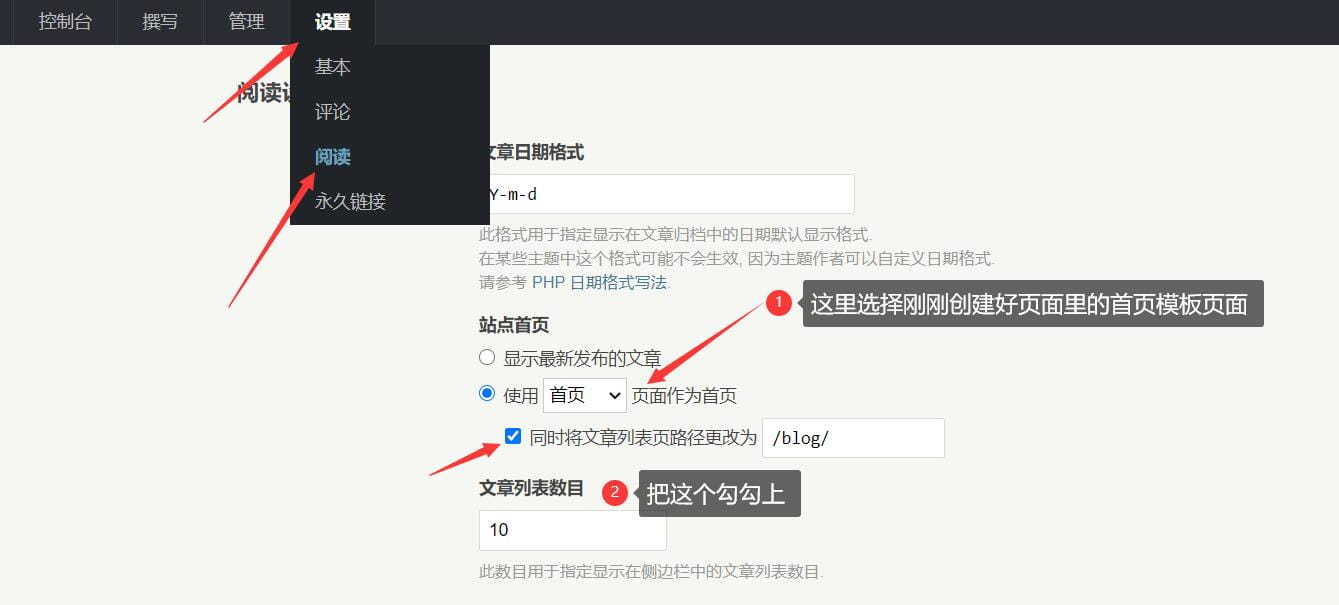
首页页面创建好后,请在设置首页(如下图)

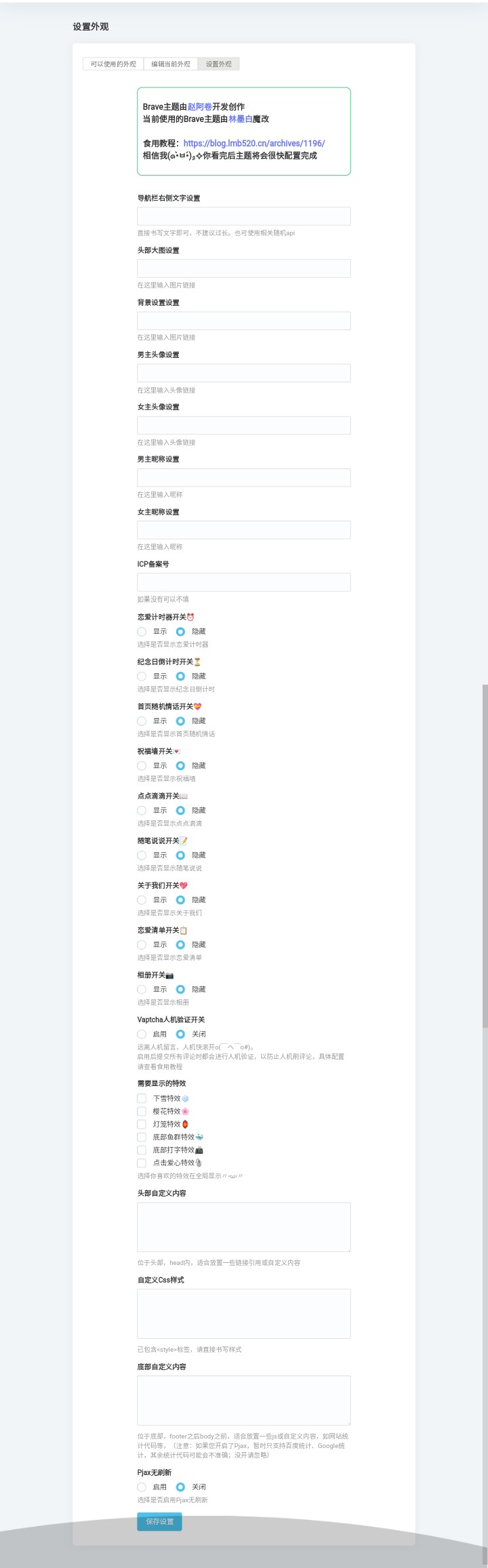
然后就是主题设置了,主题设置内容截图

喜欢的功能就打开,不喜欢就不打开,自由支配功能
基础内置图片配置
我们魔改版内置了许多图片,填写内置图片后可以让你快速配置主题以达到效果
头部大图设置
/usr/themes/Brave/asset/img/background.jpg背景设置设置
/usr/themes/Brave/asset/img/background.svg首页祝福墙小组件图标
/usr/themes/Brave/asset/img/祝福墙.svg首页点点滴滴小组件图标
/usr/themes/Brave/asset/img/点点滴滴.svg首页随笔说说小组件图标
/usr/themes/Brave/asset/img/随笔说说.svg首页关于我们小组件图标
/usr/themes/Brave/asset/img/关于我们.svg首页恋爱清单小组件图标
/usr/themes/Brave/asset/img/恋爱清单.svg首页相册小组件图标
/usr/themes/Brave/asset/img/相册.svg恋爱清单配置
恋爱清单采用短代码形式书写,不再采用繁杂的文章发布,格式如下:
[loveList]
[item status="0" img="" listct=""]一起看日出🌅[/item]
[item status="0" img="" listct=""]一起看日落🌄[/item]
[/loveList]参数说明:
status为0将显示灰色对勾,代表未完成此项,为1会显示绿色对勾,代表完成此项img后面可以填写图片的链接,将显示在清单展开后,不填默认灰色填充,listct后面填写时间内容(格式不做规定)
如果需要预制好的恋爱清单,就直接将以下内容完整复制到到恋爱清单页面里
[loveList]
[item status="0" img="" listct=""]一起看日出🌅[/item]
[item status="0" img="" listct=""]一起看日落🌄[/item]
[item status="0" img="" listct=""]一起看绚烂的烟花🌟[/item]
[item status="0" img="" listct=""]一起吃路边摊🍖[/item]
[item status="0" img="" listct=""]一起唱首歌并录下来🎤[/item]
[item status="0" img="" listct=""]一起穿情侣装逛街👫[/item]
[item status="0" img="" listct=""]一起去游乐园(迪士尼)嗨一天🎈[/item]
[item status="0" img="" listct=""]陪对方过生日🎂[/item]
[item status="0" img="" listct=""]一起去海南的天涯海角🌴[/item]
[item status="0" img="" listct=""]一起去你的小学、初中、高中、大学👫[/item]
[item status="0" img="" listct=""]一起去我的小学、初中、高中、大学👫[/item]
[item status="0" img="" listct=""]一起放孔明灯🏮[/item]
[item status="0" img="" listct=""]去遍中国的每一个省份🚉[/item]
[item status="0" img="" listct=""]一起去钓鱼🐟[/item]
[item status="0" img="" listct=""]一起去当志愿者、义工👮[/item]
[item status="0" img="" listct=""]一起坐一辆没坐过的车,在陌生的地方下车逛🚃[/item]
[item status="0" img="" listct=""]淋一次雨,在雨中漫步☔[/item]
[item status="0" img="" listct=""]为对方做早餐🍔[/item]
[item status="0" img="" listct=""]在沙滩上写下彼此的名字✍[/item]
[item status="0" img="" listct=""]一起看初雪⛄[/item]
[item status="0" img="" listct=""]穿彼此的衣服👯[/item]
[item status="0" img="" listct=""]一起去坐过山车🎎[/item]
[item status="0" img="" listct=""]嘴对嘴吃东西🍜[/item]
[item status="0" img="" listct=""]一起去游泳🏊[/item]
[item status="0" img="" listct=""]去遍人民币背后的风景⛳[/item]
[item status="0" img="" listct=""]两个人一起锻炼运动🏃💃[/item]
[item status="0" img="" listct=""]一起爬山💑[/item]
[item status="0" img="" listct=""]在耳边低声旖旎"我爱你"💖[/item]
[item status="0" img="" listct=""]一起对着流星许愿🌠[/item]
[item status="0" img="" listct=""]一起手拉手压马路👫[/item]
[item status="0" img="" listct=""]一起坐在阳台,晒着太阳,磕着瓜子,聊着天👐[/item]
[item status="0" img="" listct=""]一起养一只宠物🐶[/item]
[item status="0" img="" listct=""]在公共场合下一起喝娃哈哈🍼[/item]
[item status="0" img="" listct=""]一起去买菜、做饭、刷碗🍛[/item]
[item status="0" img="" listct=""]一起去坐热气球🎈[/item]
[item status="0" img="" listct=""]带我去你童年居住的地方走一走👩[/item]
[item status="0" img="" listct=""]带你去我童年居住的地方走一走🧑[/item]
[item status="0" img="" listct=""]一起堆雪人⛄[/item]
[item status="0" img="" listct=""]一起坐摩天轮,在最高处拥吻💏[/item]
[item status="0" img="" listct=""]一起用勺子吃西瓜🍉[/item]
[item status="0" img="" listct=""]一起捡贝壳🐚[/item]
[item status="0" img="" listct=""]看一次冰灯⛲[/item]
[item status="0" img="" listct=""]一起去看海🌊[/item]
[item status="0" img="" listct=""]一起走沙滩🚶[/item]
[item status="0" img="" listct=""]一起去看支付宝共同种下的树🎋[/item]
[item status="0" img="" listct=""]一起跨年,通宵守岁📺[/item]
[item status="0" img="" listct=""]送彼此出门,给一个大大的拥抱与啵啵😚[/item]
[item status="0" img="" listct=""]一起看书,装满我们的书架💡[/item]
[item status="0" img="" listct=""]为对方穿衣服、系鞋带🙅[/item]
[item status="0" img="" listct=""]推对方玩秋千💁[/item]
[item status="0" img="" listct=""]一起去参加朋友的婚礼💕[/item]
[item status="0" img="" listct=""]在马尔代夫,体验玻璃地板的海上小屋🏡[/item]
[item status="0" img="" listct=""]一起坐一次飞机🛫[/item]
[item status="0" img="" listct=""]一起坐一次游轮🚤[/item]
[item status="0" img="" listct=""]一起去看一次演唱会🎵[/item]
[item status="0" img="" listct=""]一起在浴缸里泡澡🛀[/item]
[item status="0" img="" listct=""]一起去看海豚🐬[/item]
[item status="0" img="" listct=""]一起去捡落叶🍁[/item]
[item status="0" img="" listct=""]开车红灯时叫你啵啵🚗[/item]
[item status="0" img="" listct=""]一起完成一个冒险刺激的挑战💀[/item]
[item status="0" img="" listct=""]一起沿着铁轨走🚂[/item]
[item status="0" img="" listct=""]一起去看埃菲尔铁塔,在塔下拥吻👄[/item]
[item status="0" img="" listct=""]一起设计整理房间💎[/item]
[item status="0" img="" listct=""]徒步走完北京二环👟[/item]
[item status="0" img="" listct=""]与好朋友一起,享受四人约会的美妙💜💛💚💙[/item]
[item status="0" img="" listct=""]为他打领带🔫[/item]
[item status="0" img="" listct=""]我叫你一次“老婆”,你叫我一次“老公”👨❤️💋👨[/item]
[item status="0" img="" listct=""]带你在午夜开车兜风🚙[/item]
[item status="0" img="" listct=""]为她涂指甲油💅[/item]
[item status="0" img="" listct=""]来一次浪漫的小情趣😍[/item]
[item status="0" img="" listct=""]在阳台上养着一排多肉植物🥦[/item]
[item status="0" img="" listct=""]一起过一次六一儿童节👧👦[/item]
[item status="0" img="" listct=""]入住一次五星级酒店🏨[/item]
[item status="0" img="" listct=""]为彼此换一个对方心仪的发型,不论长短烫染💇[/item]
[item status="0" img="" listct=""]偷偷观察对方熟睡的模样,记录下来📷[/item]
[item status="0" img="" listct=""]一起去打电玩👾[/item]
[item status="0" img="" listct=""]一起给对方写信,读给对方听📄[/item]
[item status="0" img="" listct=""]一起滑雪,摔倒也要拉着你🎿[/item]
[item status="0" img="" listct=""]拥有我们独特的情侣戒指💍[/item]
[item status="0" img="" listct=""]一起完成一副千片拼图😜[/item]
[item status="0" img="" listct=""]一起去天安门看升旗仪式🚄[/item]
[item status="0" img="" listct=""]一起包饺子🥟[/item]
[item status="0" img="" listct=""]一起去吃自助餐,把没尝过的食材都尝试一遍🔪[/item]
[item status="0" img="" listct=""]去拍一回写真📸[/item]
[item status="0" img="" listct=""]一起去新加坡看焰火表演🎇[/item]
[item status="0" img="" listct=""]一起去看极光⚡⚡[/item]
[item status="0" img="" listct=""]背着她走一段路👣[/item]
[item status="0" img="" listct=""]一起赏月🌙[/item]
[item status="0" img="" listct=""]一起去看樱花🌸[/item]
[item status="0" img="" listct=""]以喝交杯酒的方式喝东西🥂[/item]
[item status="0" img="" listct=""]一起买一张彩票🎫[/item]
[item status="0" img="" listct=""]在树下埋下我们的约定🎑[/item]
[item status="0" img="" listct=""]带上你我的家人去聚会、旅游🚙[/item]
[item status="0" img="" listct=""]来一场难忘的求婚🎁💍[/item]
[item status="0" img="" listct=""]在朋友面前大方介绍彼此💋[/item]
[item status="0" img="" listct=""]拍属于我们自己的婚纱照🎎[/item]
[item status="0" img="" listct=""]互相在朋友圈晒结婚证📇[/item]
[item status="0" img="" listct=""]设计一场梦中的婚礼💤🌹🎉[/item]
[item status="0" img="" listct=""]拥有一个爱的结晶,给予宝贝最好的爱👶👼[/item]
[item status="0" img="" listct=""]余生漫漫,执子之手,与子偕老💏[/item]
[/loveList]相册配置
具体配置
相册我们采用photo-page-for-typecho提供的Multiverse风格照片集单页
相册内容请按照如下格式一行一行的写
标题,简介,图片链接例如:
第一张合影,2023年08月31日拍摄,https://jjaa.love/usr/uploads/2024/03/2427758495.jpg
picture1,2020年01月01日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg
picture2,2020年01月02日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg
picture3,2020年01月03日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg自定义字段配置
- (可选) about:控制指定位置的文本,可自定义关于等信息
- (可选) CDN:用以匹配你所使用的对象存储服务商,目前支持又拍云、阿里云OSS、七牛云、腾讯云,本字段目的在于使用云图像处理动态生成缩略图。对应填写内容为:UPYUN/OSS/KODO/COS
- (可选) 社交链接字段 Twitter, Facebook, Instagram, GitHub,给相应字段填入链接即可。
关于我们配置
这里我们使用的是botui聊天机器人,效果体验:https://jjaa.love/about.html
里面的内容我我没有写在后台,需要自行编辑usr/themes/Brave/botui/botui.js
如果有点基础的应该可以看懂怎么改了吧,没有基础的就自己百度现学吧(或者联系我,如果我有时间)
Vaptcha人机验证配置
本功能需要搭配由白熊开发的的Vaptcha_Typecho插件
Brave适配版下载链接: https://lmb520.lanzoul.com/b05l2yukd
密码: lmb520
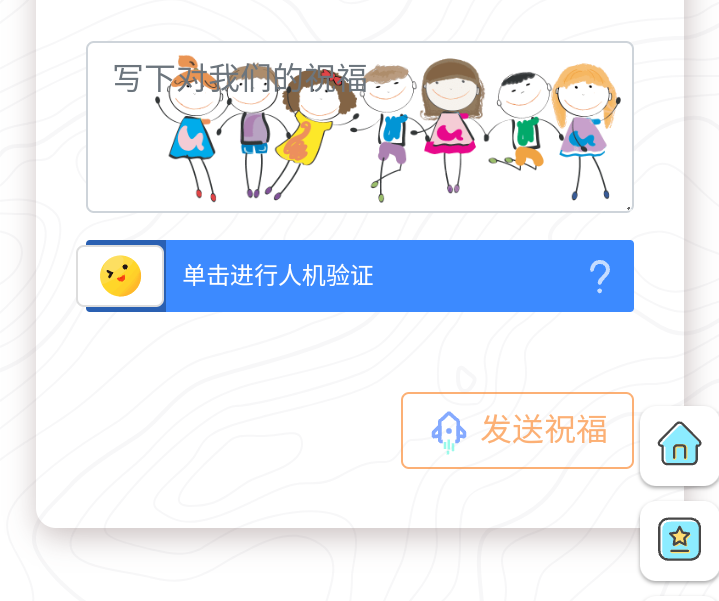
建议使用适配版,如果用原版的话,手机端会出现验证框太大的情况(如下图)

将
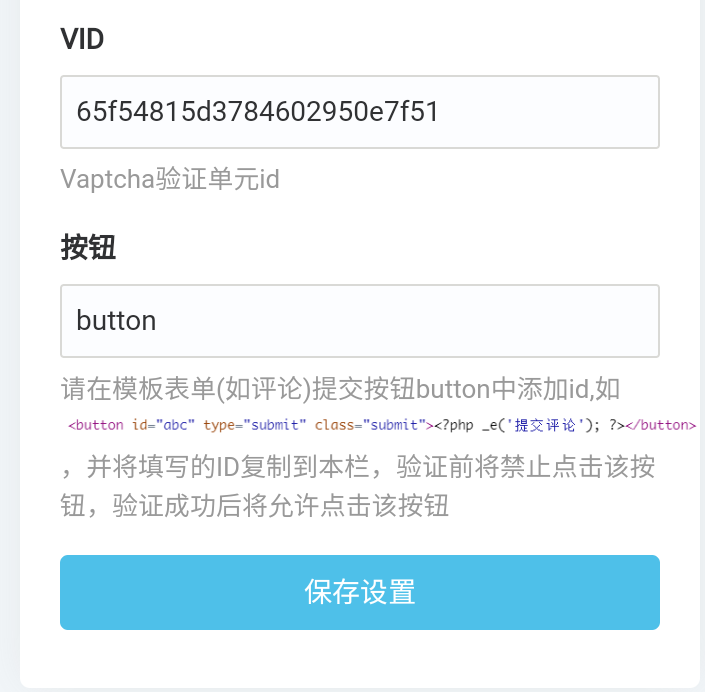
Vaptcha插件在/usr/plugins解压,并在后台开启,然后设置Vaptcha插件。具体配置:
- 在https://www.vaptcha.com/ 注册账号并创建验证单元
- 在插件设置里面填写
VID,并且在按钮配置框填写button(如下图)
注意: 主题的Vaptcha人机验证开关和Vaptcha插件要同步启用和关闭
Pjax无刷新配置
PJAX(Pushstate + Ajax)是一种用于加快网页加载速度的技术。它结合了HTML5的pushState API和Ajax技术,使得在不刷新整个页面的情况下,可以实现局部页面内容的更新。然而,PJAX也有一些局限性,例如像某些API无法进行及时获取更新内容。
如果你启用了Pjax无刷新,但是关闭了Vaptcha人机验证,那么你无需配置任何内容,因为相关API的重载我们已经写入了代码里。
如果你既启用了Pjax无刷新,又启用了Vaptcha人机验证,那么需要在Pjax回调函数填入以下内容
//vaptcha验证
var vaptchaScript = document.createElement('script');
vaptchaScript.src = "https://v-cn.vaptcha.com/v3.js"; document.head.appendChild(vaptchaScript);
vaptchaScript.onload = function() { document.getElementById("button").setAttribute("disabled", true);
vaptcha({
vid: "65f54815d3784602950e7f51",
mode: 'click',
scene: 0,
container: "#VAPTCHAContainer",
area: 'auto',
}).then(function (VAPTCHAObj) {
obj = VAPTCHAObj;
VAPTCHAObj.render();
VAPTCHAObj.listen('pass', function () {
document.getElementById("button").removeAttribute("disabled");
});
});
};注意: 需要将vid: "65f54815d3784602950e7f51",里面的65f54815d3784602950e7f51换为你自己的VID,并且要和Vaptcha插件里面填的VID一样
需要注意的地方
- 祝福墙已经禁止输入男女主的昵称,但是男女主可以登录账号发祝福(因为账号可以设置昵称并且不受该限制)
- 已经禁止游客发随笔说说,但是男女主登录后可以在前台发说说。
第一点是为了防止有人冒充男女主发不当言论,第二点是防止游客乱发说说
更新记录
Lv-1.4.1
首先恭喜韩小韩WebAPI接口升级完毕

修复内容
由于韩小韩WebAPI接口于2024年3月20日晚10:00:00,迎来最后一次大更新,也就是大版本更新的最终版本!
因为更新后接口改变了,所以导致我今天才发布魔改版中的随机情话也失效了
影响文件
base/footer.php
修复方法
将压缩包上传到uer/themes,然后解压即可(如果你是已使用用户下载更新文件压缩包即可)



你好,侧边栏的样式未生效是什么情况,原本应该处于右侧的侧边栏出现在了页面顶部
如果修改了代码请使用原来的代码哦,如果没有修改代码请检查typecho是否为1.2,PHP为7.4,MySQL数据库为5.6~5.7
没有修改代码,ty版本为1.2.1,php版本为7.4,数据库版本为5.7,
按理说不会呀,所有文件权限给777/www试试
不知道什么原因,的确没有生效,不过我将css文件里面关于侧边栏的代码片段复制到后台的自定义css就可以了,感谢二改这么好看的主题,祝你们长长久久
你好 我的php版本为7.4,站点为www.benbengou.love,出现此问题:点击诸如随笔说说,关于我们等所有模块后再点击左上角无法回到主页.希望博主尽快回复
似乎好像你没有用Brave咯~祝福999
博主您好,我<随笔说说>提交后会有一个warning:
Warning: Undefined array key "theme_url" in /www/wwwroot/blog/usr/themes/Brave/shuoshuoPage.php on line 51
您有遇到过这个嘛
还有个问题就是:
距离在一起下方的随机情话,我看您的网站上是粉色背景,我的没有背景色,请问该怎么处理哇
另外编辑<点点滴滴>页面时,自定义模板下木有 点点滴滴 对应的模板呀
希望博主有空时帮忙回复下,万分感谢!
是不是 php版本的问题 要7.4的
谢谢嗷 我试试去
点点滴滴不用编辑,用“主题首页”模板新建一个页面,然后在后台👉网站设置👉阅读👉“站点首页”改为你刚刚新建的页面。然后下面会显示“文章列表页路径”,那么它就是你的点点滴滴路径。写点点滴滴就是写文章
我语文不好,这样说应该懂了吧
[...]handsome这款算是比较热门的一个主题了,也是我现在用的,细节方面你可以随意点点我的博客,来自于友人c的handsome主题环境要求:Typecho、MySQL、PHP预览地址:handsome —— 一款typecho主题 - 友人C (ihewro.com)价格:88元Furry这个主题是由一位大佬赵阿卷制作的预览图:功能统计:功能效果自适应任何设备几乎都能完美适配字体优化享受文字的美代码[...]
为什么我通过富文本上传图片后不显示
图片上传后,可以直接点击图片名称就可以直接添加到文章里了
你好,想问一下为什么那些特效用不了呢 谢谢
模板设置里面打开了吗?如果打开了看看是否有缓存
勾选之后 点击保存 之前勾选的就消失了 页面也没有效果
将模板改为默认模板然后再重新启用试试,如果你修改了模板代码你可以看看有没有修改错
可以了 谢谢你
想问一下清单代码粘贴到哪里,具体一点
创建一个页面,然后自定义模板选择“恋爱清单”,最后将恋爱清单的代码粘贴到页面里保存即可
Pjax 无刷新配置可以让相册的加载速度变快吗?我主页(相册和公主请用餐)两个页面加载很慢。
不可以哦,因为相册是其他单页模板,调用外部样式,所以加载需要时间。
然后公主请用餐不是本魔改的内容哦
一般加载一次后第二次缓存后就可以快了
好吧谢谢
再问大佬一个问题,恋爱清单完成时间没找到设置
原作者没有写,我刚才看了一下源码发现了要填listct数据,我现在更新了教程,你可以看一下
提示这个怎么办:Argument 1 passed to Widget\Base\Contents::size() must be an instance of Typecho\Db\Query, null given, called in /usr/local/lighthouse/softwares/typecho/var/Widget/Archive.php on line 564
php版本改为7.4左右
问题已解决,PHP版本7.4+确保创建页面时,右侧自定义页面已经设置即可解决
模板没有点点滴滴,怎么解决
你需要用“主题首页”模板创建一个页面,然后再去:网站设置→阅读→站点首页→将你刚才创建的主题首页页面设为首页→文章页面改为/blog/
最后在主题设置打开点点滴滴之后就可以了
感谢分享,拿走了
博主为什么我上传了,后台更改主题不显示 呢
解压后,查看主题文件夹名是否为:Brave
是,但是后台就是不显示
一启用后台网站就变空白了
你看看主题文件夹里面有几个文件。如果只有base文件夹的话说明下载到“Brave-Lv-1.4.1(更新文件)”了,重新下载“Brave-Lv-1.4.1”即可
经过测试,有些插件会导致主题启用失败。比如:BsCore等等
关闭相冲突的插件后就可以了正常使用了