什么是 TianliGPT?
TianliGPT 是一个专业的文字摘要生成工具,你可以将需要提取摘要的文本内容发送给 TianliGPT,稍等一会他就可以给你发送一个基于这段文本内容的摘要,最近又增加了一个随机文章的功能。
- 实时生成的摘要
- 自动生成,无需人工干预
- 一次生成,再次生成无需消耗 key
- 包含文字审核过滤,适用于中国大陆
- 支持中国大陆访问
- 极速生成,无需等待
- 价格优惠!
哈喽!林墨白已经接入了 TianliGPT

TianliGPT 开发者与维护者
后端开发与维护:Tianli 大佬
产品设计与前端:张洪 Heo 大佬
如何接入 TianliGPT
如何购买 Key
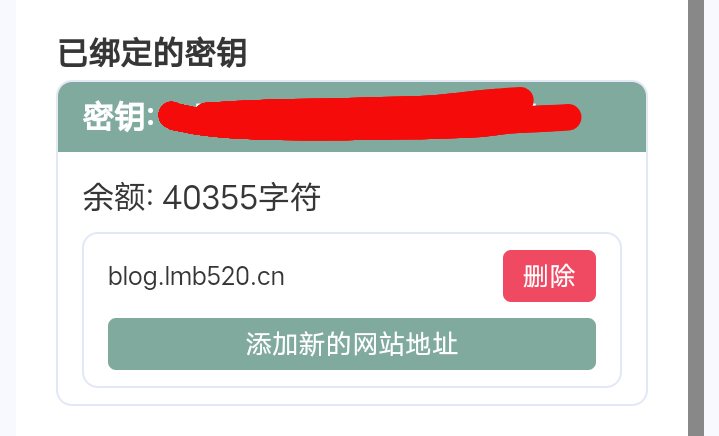
Key 可以到 https://store.zhheo.com/?cid=1&mid=3 中购买,原价 8.99 元 5 万字符,价格挺优惠的。已经请求过的内容再次请求不会消耗 key,可以无限期调用使用。购买后登录 TianliGPT(https://summary.zhheo.com/) 控制后台绑定密钥 Key,再绑定域名


接入代码
目前有两种前端:
Heo 前端

轻笑前端

这两种前段的话,Heo 前端目前来说比较简约,轻笑前端有几个功能。进入喜欢的前端项目,然后复制代码部署,如果有能力也可以自己写前端。
部署代码
这里演示的是 Heo 前端,首先我们先进入项目 Github 仓库,复制代码
注意!你需要改的地方:
let tianliGPT_postSelector = '#post #article-container';将#post #article-container改为模板相对应的文章内容所在的元素属性的选择器,这个可能不懂。在下一步讲解let tianliGPT_key = 'lmb5201314';将lmb5201314改为 TianliGPT 后台对应的密钥 Key
最后把代码放进模板自定义底部里面,如果模板设置没有自定义底部,那就把代码放进模板 foot.php 里面,访问自己的文章就行了。
如何找到文章内容所在的元素属性的选择器
第一种 (自行解决):请跳转到张洪 Heo 大佬写的教程 https://flowus.cn/share/7a353126-f225-4e5c-8c11-f5adefe85b7f ,挺详细的。
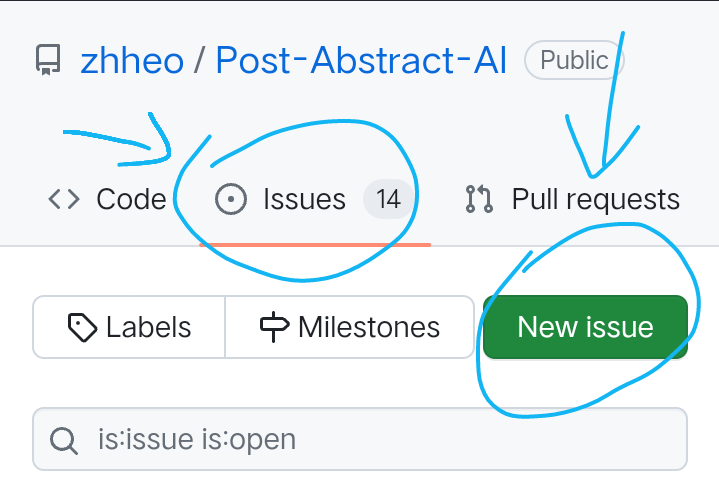
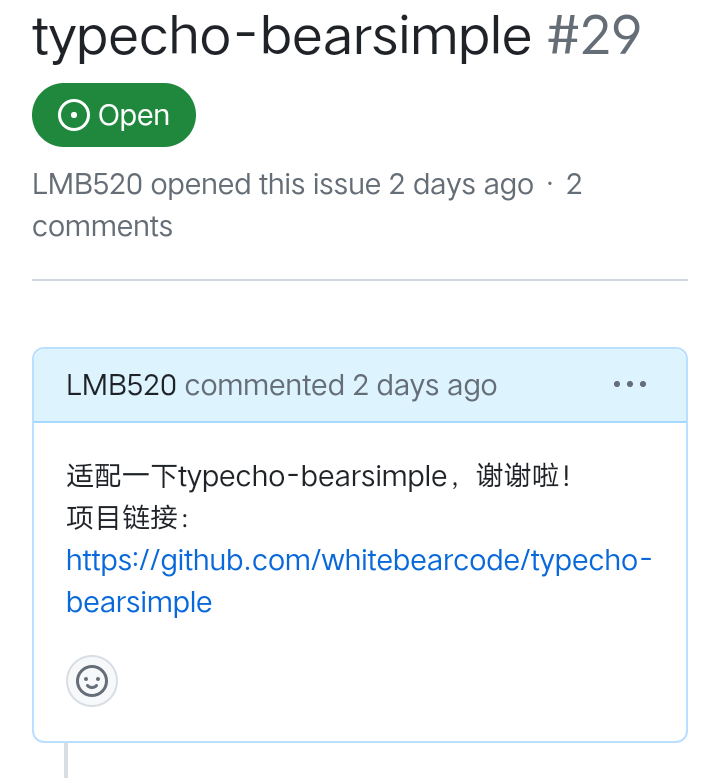
第二种 (求助张洪 Heo 大佬):先去项目 Github 仓库 https://github.com/zhheo/Post-Abstract-AI 然后去提交 new Issues(新问题)

内容包涵:模板名称+模板源码链接

已经适配好的模板,会写在项目中,提交 Issues 前请去看一下你的模板有没有被适配好
最后
该 TianliGPT 生成 AI 摘要理论上适用于动态或静态页面,所以不论你是用的 typecho 还是 Hexo,甚至 WordPress 等其他系统几乎都可以接入使用



评论区(8条评论)
很有用 感谢
下次多来看看我哦👀
很有用 感谢
泰裤辣!
不错不错
很有用|´・ω・)ノ
芜湖